Hoy vamos a ver cómo crear un formulario de contacto para tu blog en WordPress e insertarlo en una página de contacto.
Para hacerlo vamos a utilizar el plugin Contact Form 7, uno de los más populares para crear formularios que nos ofrece el repositorio de WordPress.
¿Para qué sirve un formulario de contacto?
Los formularios de contacto son elementos que nos permiten recopilar información de los usuarios que visitan nuestro blog, y así poder organizarlos en una base de datos.
Por medio de estos formularios, podemos obtener datos como: Nombres, edad, correo electrónico, país/ciudad, teléfono, entre otros que consideremos necesarios.
Esto resulta especialmente útil debido a que nos ayuda a conocer el perfil de los visitantes del sitio, qué necesitan, qué les interesa, etc., y así diseñar estrategias de marketing con base en esa información.
De igual manera, los formularios de contacto funcionan como un canal de comunicación entre los visitantes del sitio con el webmaster.
A través de este tipo de formularios, los usuarios pueden realizar consultas sobre algún producto o servicio que se vendan en el sitio, hacer sugerencias, preguntar acerca de algún tema, etc.
¿Necesitas un hosting?
Puedes adquirir cualquiera de los planes que ofrece Hostgator haciendo clic en el siguiente enlace: Hostgator Hosting.
Con el código ENINTERNET10 recibirás un descuento en el primer año.
Crear un formulario de contacto con Contact Form 7
Bueno, ahora a lo que vinimos.
Lo primero que debes hacer es descargar e instalar el plugin de Contact Form 7.
Si no sabes hacerlo, al final de mi artículo 16 plugins para WordPress que necesitas en tu blog, encontrarás tres formas de instalar un plugin. Eso si, saca algo de tiempo para leerlo completo 🙂
Bueno, una vez que ya tengas el plugin instalado, te aparecerá en la barra lateral izquierda de tu escritorio de administración de WordPress, la opción de Contacto.
Al hacer clic en Contacto se te abrirá un listado de formularios.
Contac Form 7 crea un formulario por defecto con los siguientes datos:
- Nombre
- Correo electrónico
- Asunto
- Mensaje
Este formulario de contacto puedes utilizarlo tal cual como está si así lo deseas o tomarlo como base para crear uno nuevo.
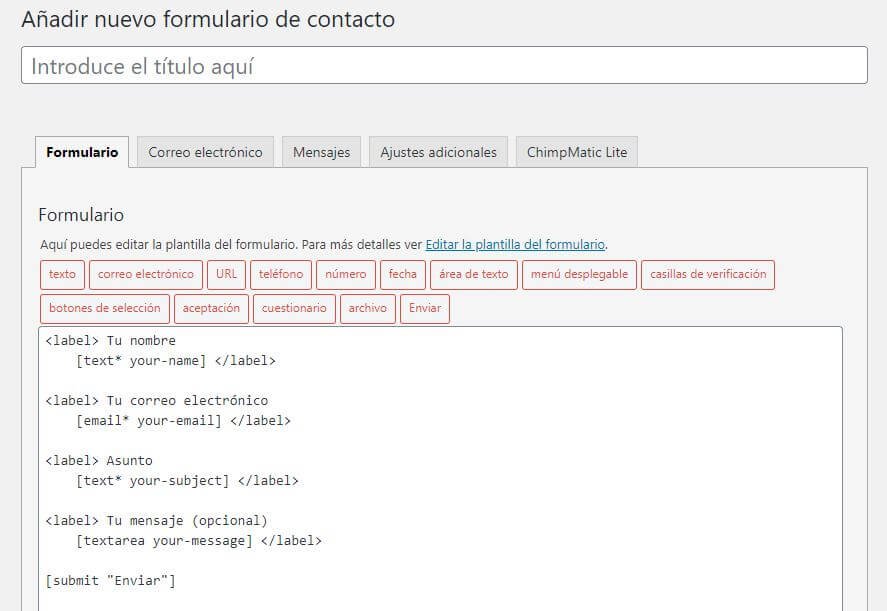
En la parte superior, encontrarás el botón de Añadir nuevo, le das clic y te aparecerá la siguiente sección:

En esta sección es donde vamos a diseñar y configurar nuestro formulario de contacto.
Como puedes observar en la imagen de arriba, tenemos un espacio con códigos y etiquetas HTML.
Estos códigos son los campos que conformarán el formulario de contacto que vamos a crear.
Como dijimos anteriormente, Contact Form 7 agrega por defecto los campos de nombre, correo electrónico, asunto y mensaje.
¿Esto significa que tienes que saber de código para configurar el formulario? No, no es necesario, no te preocupes.
Sobre el espacio de trabajo donde se encuentran los campos ya agregados, podemos ver varias botones:

Estos son los campos que podemos ir agregando a nuestro formulario de contacto.
Por ejemplo, vamos a agregar el campo de “teléfono” al formulario.
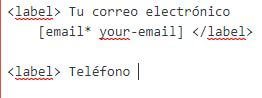
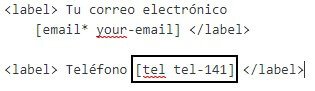
Primero vamos a escribir la etiqueta “<label>” en el lugar donde queremos ubicar el campo, en este caso lo haremos debajo de correo electrónico.
Después escribimos el nombre del campo. Este es el que va a aparecer en el formulario. En este caso vamos a escribir “teléfono” que es el campo que vamos a insertar.
Debe quedarte de esta manera:

Ahora, vamos a insertar el campo de “teléfono”.
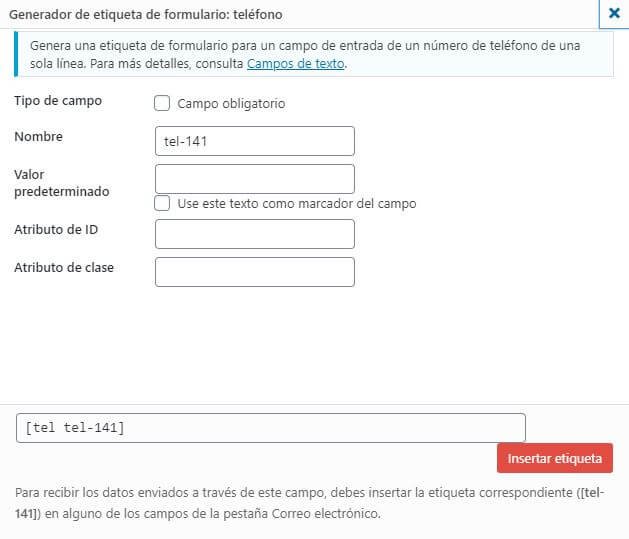
Vamos a hacer clic en el botón de “teléfono”. Nos aparecerá la siguiente ventana:

Haces clic en el botón de Insertar etiqueta.
Si quieres que el campo sea obligatorio de rellenar, selecciona en la parte de arriba la opción de Campo obligatorio y luego das clic en Insertar etiqueta.
En este caso voy a dejarlo como un campo opcional.
Ahora te debe aparecer el código del campo “teléfono”, así que para terminar este paso solo tienes que cerrar con la etiqueta “</label>”.
Es importante que los campos estén siempre entre las etiquetas “<label>” y “</label>”.
Te debe quedar de la siguiente forma:

Listo. Ya hemos agregados los campos que queremos para nuestro formulario de contacto. Ahora tenemos que configurarlo para que los datos que ingresen los usuarios lleguen a nuestro correo.
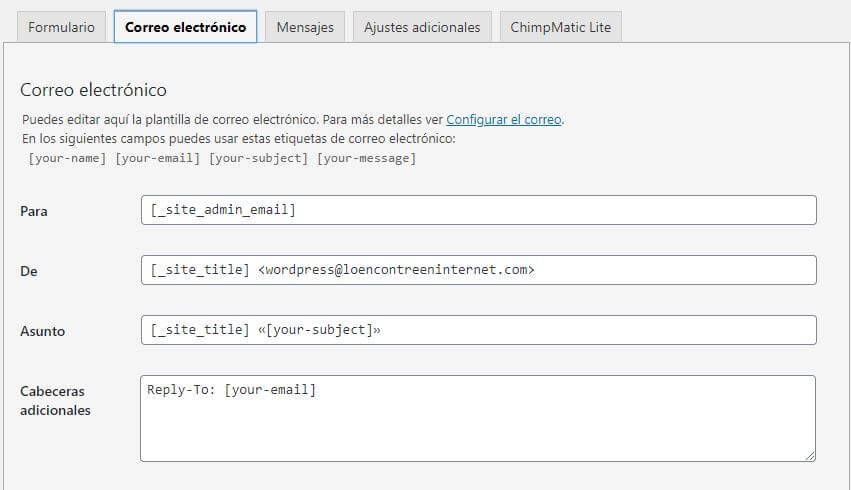
Vamos a ir la pestaña de Correo electrónico:

Se nos abrirá la sección que vemos en la imagen de arriba.
En el campo de “Para”, vamos a colocar el correo electrónico al que queremos que nos llegue la información que envíen las personas a través del formulario de contacto.
En “De” vas a cambiar el [_site_title] por [your-name] y luego pones wordpress@tudominio.com.
Para mi caso sería: wordpress@loencontreeninternet.com.
En “Asunto” vas a poner el texto que quieres que te llegue como asunto en la bandeja de tu correo. Este puede ser por ejemplo: Mensaje de formulario de contacto.
El resto de campos no es necesario que los modifiques.
Ahora el siguiente paso es colocarle un título al formulario y dar clic en el botón de Guardar.
Una vez que guardemos el formulario de contacto, se nos generará un shortcode justo debajo del título.

Este shortcode lo vamos a copiar y lo pegaremos en donde queramos insertar el formulario.
En este ejemplo lo insertaremos en una página de contacto.
Para hacer esto vamos a la barra lateral izquierda del escritorio de administración de WordPress, y damos clic en Página y Añadir nueva.
Le ponemos título a la nueva página que creamos. Yo le pondré como título “Contacto”.
Por último, pegamos el shortcode en el cuerpo de la página.
Si tenemos varios formularios, nos aparecerá una lista desplegable con todos los formularios de contacto que hemos creado.
Solo debemos seleccionar el que queremos utilizar.

El siguiente paso es dar clic en el botón de Publicar y listo, ya tenemos nuestro formulario de contacto.
Ahora que ya conoces cómo hacer un formulario en WordPress, puedes comenzar a probar los distintos campos que te ofrece Contact Form 7 e implementarlos en tus formularios.
Aquí abajo te dejo un video en el que explico cómo crear un formulario con Contact Form 7.
¿Necesitas un tema WordPress para tu web?
Si estás diseñando tu blog o sitio web un tema que te recomiendo es Astra. Puedes descargar la versión gratuita en el repositorio de WordPress, pero si quieres acceder a su versión premium puedes adquirirla haciendo clic aquí.