Algo que siempre vamos a querer en nuestros blogs, o cualquier sitio web que tengamos, es que la navegación dentro de este sea lo más sencilla posible, tanto para el usuario como para los bots de Google y otros buscadores. Un elemento que nos puede ayudar con esta tarea son las migas de pan o breadcrumbs de las cuales vamos a hablar en este post.
Si bien es cierto que en webs pequeñas o con pocos niveles de jerarquía no son necesarias, ten en cuenta que si tu proyecto online puede (y debería) ir creciendo hasta llegar a un punto en el que las migan ya puedan aportar, principalmente de cara al SEO.
Es por ello por lo que vamos a ver en este post qué son las migas de pan, qué tipos hay, qué relevancia tienen para un sitio web y cómo podemos agregarlas en WordPress.
¿Qué son las migas de pan en una web?
Las migas de pan son enlaces internos que muestran la estructura de una web, marcando de esta manera la ruta desde la home hasta la página en la que te encuentres.
Son como un rastro de migajas que vas dejando a medida que navegas por un sitio web. De hecho, su nombre proviene del popular cuento de Hansel y Gretel, los niños que dejaban un rastro de migajas para encontrar el camino de regreso a casa.
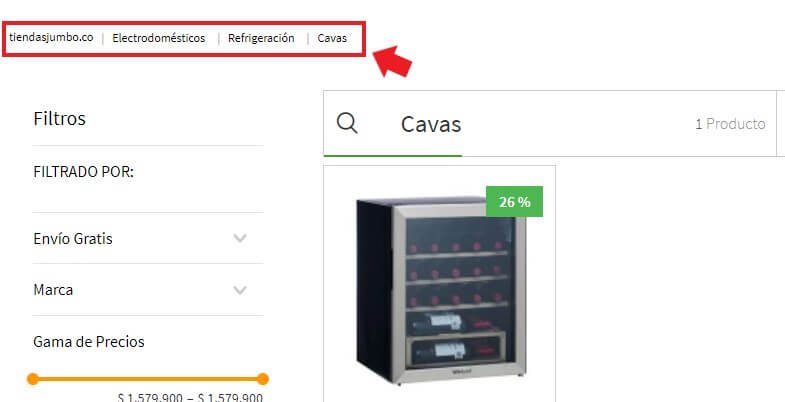
Miremos un par de ejemplos de migas de pan:

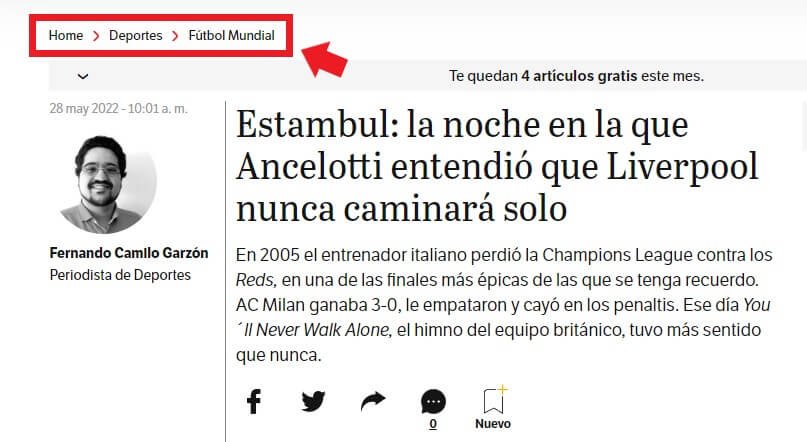
Otro ejemplo:

Como podemos observar en ambas imágenes, hay una serie de enlaces internos que se suceden uno tras otro.
En el primer ejemplo tenemos una web de un almacén de cadena, en el que se puede ver como el rastro de migas de pan comienza con la página home, continúa con la página de categoría del producto, luego una página de una subcategoría del producto y finalmente, en la página con el producto.
Por su parte, en el segundo ejemplo tenemos un medio de comunicación con una estructura más sencilla de breadcrumbs. Home > Deportes (Categoría) > Fútbol Mundial (subcategoría).
En ambos casos puedes ver que lo que hacen las migas de pan es marcar el recorrido que ha hecho el usuario dentro de la web.
Tipos de migas de pan
Las breadcrumbs podemos clasificarlas en dos tipos principalmente: las jerárquicas y las dinámicas.
- Las jerárquicas: Son las más comunes e indican dónde se encuentra el usuario dentro de la estructura del sitio web. En el caso de una entrada de blog podría ser: Inicio > Recetas con huevo > Cómo hacer un Omelette de huevo en cinco minutos.
- Las dinámicas: Están basadas en el historial de navegación por lo que su estructura puede variar, dependiendo del recorrido hecho por el usuario. Se podrían comparar más o menos como el historial de un navegador.
Importancia de las migas de pan
Como te mencioné al principio del post, las breadcrumbs son elementos que pueden mejorar la navegabilidad dentro de una web, tanto para el usuario como para los buscadores.
Estos beneficios los podemos explicar en términos de experiencia de usuario (UX) y SEO.
Por el lado de la UX las migas de pan nos ayudan a:
- Ubicar al usuario dentro del site: permiten que los visitantes puedan ubicarse dentro del orden jerárquico dentro de la web, lo cual contribuirá a que su experiencia dentro de la misma sea más agradable.
- Mejora la tasa de rebote: al mejorar la experiencia de usuario, el rastro de migas de pan puede lograr que los usuarios permanezcan más tiempo en la web, lo que resulta en una mejora del porcentaje de rebote.
En cuanto a los beneficios en SEO tenemos:
- Facilitan el rastreo: al ser enlaces internos, estos se convierten en un camino para que los bots de los buscadores puedan rastrear y entender mejor el contenido del site, en un recorrido ascendente y descendente. Es decir, por ejemplo, recorrer desde la home hasta la subcategoría y viceversa.
- Arquitectura técnica o niveles de profundidad: las migas de pan ayudan a establecer un orden con los niveles de profundidad dentro de la web. Esto significa que marcan un hilo conductor desde la home hacia las URL más distantes.
Errores que debes evitar con las breadcrumbs
Al momento de emplear las migas de pan hay errores que debes evitar, ya que estos pueden entorpecer los beneficios que estas dan sobre todo a nivel de SEO.
- Auto referenciar: significa no enlazar la URL en la que se encuentra el usuario. Por ejemplo, en una entrada de blog el título del post no debe ser un enlace dentro del rastro de migas de pan, debido a que esa sería la URL en la que el usuario se encuentra en ese momento.
- Mobile ≠ Desktop: es importante asegurarse de que sean iguales tanto la versión móvil como en la desktop. Es decir, si tenemos, por poner un ejemplo, una estructura de breadcrumbs: home > Animales > Carnívoros > El león en la versión de escritorio, que en la versión para teléfonos o tablets no vaya a aparecer home > Animales > Animales Carnívoros > León.
¿Cómo se hacen las migas de pan en WordPress?
Muy bien, ya que tenemos claro qué son las migas de pan, qué tipos hay y los beneficios que ofrecen. Vamos a ver ahora cómo agregarlas en un sitio web hecho con WordPress.
Hay varias formas de agregar breadcrumbs a una web diseñada con WordPress. La más sencilla, como te imaginaras, es con un plugin. Otra alternativa es directamente con el tema que estés utilizando, siempre que este tenga la opción para crear migas de pan claro está.
En todo caso, aquí te explicaré la manera más común de hacerlas que es a través de un plugin, concretamente con el Yoast SEO.
El primer paso es instalar y activar el plugin de Yoast, en caso de no tenerlo, ir a la barra lateral izquierda, seleccionar Yoast SEO > Apariencia de búsqueda y luego hacer clic en la pestaña de Breadcrumbs.
Una vez que estés dentro de la pestaña de Breadcrumbs vas a encontrar varias secciones.
La primera son las opciones de configuración de las migas de pan. Tipo de separador que quieres que tengan, el anchor text de la página de inicio, el prefijo de la ruta de breadcrumbs, el prefijo para los archivos, el prefijo para la página de búsqueda y la opción para las páginas 404.
La segunda son las opciones para activar las migas de pan en la página de blog, es decir, la página dónde se mostrará el listado de tus entradas, y de marcar en negrita la última página, la cual vendría siendo en la que el usuario se encuentre navegando en ese momento.
En la tercera sección encontrarás un menú desplegable para seleccionar la taxonomía para mostrar en las breadcrumbs para los tipos de contenido. Puedes escoger entre cuatro opciones: Ninguno, Categoría, Etiqueta y Formato.
Ahora en la cuarta sección están las opciones para seleccionar el archivo de tipo de contenido para mostrar en las breadcrumbs para taxonomías. Aquí verás tres opciones con menús desplegables: Categoría, Etiqueta y Formato.
Todas estas configuraciones que te acabo de mencionar puedes dejarlas tal como el plugin las tiene. No pasa nada si no las cambias.
Por último, tenemos la sección para activar las migas de pan en el tema que estemos utilizando. Este paso es muy importante debido a que es el que hará que las breadcrumbs puedan visibilizarse en el sitio web, el cual voy a detallarte a continuación.
Para empezar, copia el siguiente código PHP:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Ahora regresa al escritorio de WordPress y sigue la ruta Apariencia > Editor de archivos de tema. Una vez estando ahí, debes asegurarte de que esté seleccionado el tema que estás utilizando. Para esto, fíjate en el menú desplegable de la parte superior izquierda. Donde dice Elegir tema a editar.
A continuación, selecciona el encabezado del tema (header.php). Ve hasta el final del archivo, pega el código de Yoast y das clic en Actualizar archivo.
Cabe aclarar que este proceso podrá variar de acuerdo con el tema que estés utilizando. Hay algunos que ya incluyen la función de agregar las migas de pan por lo que no sería necesario que utilices Yoast SEO o cualquier otro plugin.
En mi caso yo utilizo el tema Astra el cual me da la opción de activar las breadcrumbs en mi web, sin necesidad de utilizar plugins adicionales. Este tema tiene una versión básica la cual es gratis, pero si te interesa adquirir las versiones premium, aquí debajo de te dejó un botón para que puedas adquirirla.
Bueno y con esto termino este post sobre migas de pan. Espero que te sea de mucha ayuda la información que leíste aquí y por supuesto, la puedas aplicar en tus proyectos web si así lo consideras.
Hasta pronto y nos vemos en el próximo post.